Cara Pasang Widget Jam Di Blog
By. Dedi Yahya S
Pada kesempatan kali ini saya akan memberikan trik dan panduan tentang cara pasang gadget jam pada blogspot.
Sebelumnya kunjungi blog ini www.clocklink.com
- Masuk menu Gallery . ( Disini kita bisa memilih kategori-kategori yang sesuai dengan yang kita inginkan ). sebagai contoh kategori digital seperti ini :
- Pilih jam yang anda suka, kemudian klik View HTML Tag
- Akan muncul halaman baru. Disitu ada ketentuan-ketentuan yang memakai bahasa Inggris, pilih Accept.
- Selanjutnya kita diminta memilih warna ( color ), time zone, serta ukuran jam agar sesuai dengan sidebar blog
- Kemudian copy kode yang diberikan
- Selanjutnya, Masuk pada Blogger, masuk mode Rancangan, pada Elemen Laman klik Tambah Gadget
- Pilih HTML/Javascript, kemudian Paste kode yang tadi di copy, lalu Simpan
Demikian blogger tutorial mengenai Cara Pasang Widget Jam pada Blogspot.
Semoga bermanfaat dan semoga berhasil.
Terima Kasih ^_^
Cara Mengganti Template Blog - Mengubah Tampilan, Desain, Pasang Template (Tema/Theme), atau Instal File Template.
PANDUAN cara mengganti template blog (mengubah tampilan blog blogger) ini tentu untuk blogger baru yang belum tahu cara mengubah tampilan blog, memasang template (tema/themes) blog baru, atau cara instal file template ke blognya.
Namun, blogger lama juga bisa "mengintip"-nya, siapa tahu ada "hal baru" dalam tutorial dasar blogging ini.
Mengganti template harus dilakukan jika blog Anda selama ini sepi pengunjung. Ubah tampilan blognya dengan template yang lebih SEO Friendly (ramah mesin pencari) dan User Friendly (ramah pengguna).
Template Blog SEO Friendly akan membuat mesin pencari mudah mengindeks konten blog Anda. Blog user friendly akan membuat pengunjung betah dan berlama-lama membuka isi blog Anda.
UPDATE!
Mengganti template atau memasang file template kini lebih mudah. Semua kode dari blog demo (jika file templatenya didownload dari blog demo) akan terpasang otomatis di blog yang dipasangi template baru.
Cara Terbaru Mengganti Template ahgar sesuai dengan blog demo:
1. Hapus SEMUA widget yang ada
2. Tema > Edit HTML > Hapus SEMUA kode yang ada
3. Buka file template dengan Notepad
4. Copas ke template yang sudah kosong
5. Save!
Yang dimaksud mengganti template blog di sini bukan ganti template dengan yang disediakan blogspot atau template bawaan blogger, tapi menggantinya dengan template hasil download, misalnya hasil download dari:
2. Simpan file ekstensi xml.
Jika hasil download berupa file ZIP atau RAR, ekstrak file tersebut. Caranya:
2. Klik menu Template / Tampilan di kiri bawah Dashborad Blog.
3. Klik menu Backup/Restore (Cadangkan/Pulihkan) di kanan atas Dashboard Blog.
4. Backup Template lama Anda (optional) dengan klik "Download Full Template".
5. Klik Choose File / Pilih File.
6. Anda akan dibawa menuju folder di komputer untuk menemukan file template blog. Klik file ekstensi XML yang sudah didownload/diekstrak, lalu klik "Open".
7. Klik Upload (Unggah).
8. Tunggu hingga selesai..... dan Beres! Selamat, tampilan blog Anda sudah berubah!
PANDUAN cara mengganti template blog (mengubah tampilan blog blogger) ini tentu untuk blogger baru yang belum tahu cara mengubah tampilan blog, memasang template (tema/themes) blog baru, atau cara instal file template ke blognya.
Namun, blogger lama juga bisa "mengintip"-nya, siapa tahu ada "hal baru" dalam tutorial dasar blogging ini.
Mengganti template harus dilakukan jika blog Anda selama ini sepi pengunjung. Ubah tampilan blognya dengan template yang lebih SEO Friendly (ramah mesin pencari) dan User Friendly (ramah pengguna).
Template Blog SEO Friendly akan membuat mesin pencari mudah mengindeks konten blog Anda. Blog user friendly akan membuat pengunjung betah dan berlama-lama membuka isi blog Anda.
UPDATE!
Mengganti template atau memasang file template kini lebih mudah. Semua kode dari blog demo (jika file templatenya didownload dari blog demo) akan terpasang otomatis di blog yang dipasangi template baru.
Cara Terbaru Mengganti Template ahgar sesuai dengan blog demo:
1. Hapus SEMUA widget yang ada
2. Tema > Edit HTML > Hapus SEMUA kode yang ada
3. Buka file template dengan Notepad
4. Copas ke template yang sudah kosong
5. Save!
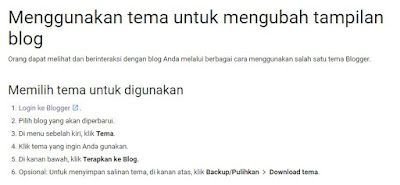
Cara Mengganti Template Blog
Panduan mengganti tampilan blog ada di Bantuan Blogger sebagaimana gambar berikut ini:Cara Mengganti Template Blog: Jalur Cepat!
Berikut ini panduan cepat mengganti template blog --bagi Anda yang terburu-buru ingin tahu cara mengubah tampilan blog dengan desain template yang baru. Perhatikan gambar berikut ini:
Langkah Cara Mengganti Template Blog dalam gambar di atas:
- Klik "Template"
- Klik "Backup/Restore" atau "Cadangkan/Pulihkan"
- Klik "Choose File" untuk mengambil file template blog (ekstensi .xml)
- Klik "Upload"
- Tunggu proses selesai. Jika ada error, ulangi lagi! Jangan menyerah... :)
- Berdoa..... Selesai!
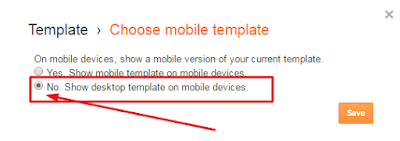
- Lanjutkan dengan klik icon "gear" dan pilih "No. Show desktop..." untuk menonaktifkan template mobile bawaan blogger --jika Anda menggunakan Template Blog Responsive alias Mobile-Friendly Blogger Templates.
Cara Mengganti Template Blog plus Dasar SEO Blogger
SIAPKAN DULU TEMPLATENYA!Yang dimaksud mengganti template blog di sini bukan ganti template dengan yang disediakan blogspot atau template bawaan blogger, tapi menggantinya dengan template hasil download, misalnya hasil download dari:
1. Download Templatenya!
Pilih template yang clean, fast loading, dan SEO Friendly. Baca review templatenya (jika ada).
Pilih template yang clean, fast loading, dan SEO Friendly. Baca review templatenya (jika ada).
Sebelum download dan ganti template, Anda bisa Test ke-SEO-an demo templatnya di Chkme. Test loadingnya di GTMetrix.
2. Simpan file ekstensi xml.
Jika hasil download berupa file ZIP atau RAR, ekstrak file tersebut. Caranya:
- Klik kanan > Exctract to [nama file]) sehingga menjadi file ekstensi XML.
- Jika menjadi lebih dari satu file, "amankan" yang berekstensi XML.
- File lain biasanya berupa "readme" atau panduan instalasi dan link.
Cara Mengganti Template Blog
1. Login ke Blogger. Ketik www.blogger.com di address bar browser Anda.2. Klik menu Template / Tampilan di kiri bawah Dashborad Blog.
3. Klik menu Backup/Restore (Cadangkan/Pulihkan) di kanan atas Dashboard Blog.
4. Backup Template lama Anda (optional) dengan klik "Download Full Template".
5. Klik Choose File / Pilih File.
6. Anda akan dibawa menuju folder di komputer untuk menemukan file template blog. Klik file ekstensi XML yang sudah didownload/diekstrak, lalu klik "Open".
7. Klik Upload (Unggah).
8. Tunggu hingga selesai..... dan Beres! Selamat, tampilan blog Anda sudah berubah!
Cara membuat efek gelembung bertaburan di blog
Cara membuat efek gelembung bertaburan di blog
Mengubah mouse anda mengeluarkan gelembung gelembung air setiap kali mouse digerakan ini menmbah cantik blog kita dan pastinya seneng banget deh ngeliatnya karena ini menurutku sangatlah unik setelah kita meletakan scrip ini pada blog kita maka mouse yang kita gerakan benar benar mengeluarkan gelembung gelembung yang berterbangan dan menjadi hiasan pada blog kita.
Nah bagaimana caranya meletakan scripnya dan seperti apa script gelembung tersebut kok bikin penasaran ,
Kadang hampir tak percaya sih kok bisa menghasilkan gelembung yang berterbangan hanya dengan memasang scrip saja,. Tapi yang ini sedikit aneh scripnya dan beda dengan script bintang yang bertaburan , karena scrip GELEMBUNG BERTERBANGAN INI banyak sekali namun cara pemasanganya sangatlah mudah daripada pemasangan script bintang berjatuhan.
Baiklah sahabat blogger langsung saja kita bahas cara pemasangan script gelembong berterbangan ini:
Baca juga : Tip atau Cara membuat tambahan SEO
Seperti biasa :
Masuk ke blog anda
Pilih Tata Letak
klik Tambah gadget
klik HTML/Java script
Pastekan kode dibawah ini
setelah itu klik simpan dan lihat hasilnya
itulah cara memasang script gelembung pada blog semoga bermanfaat dan menambah indahnya pada blog anda
Mouse pointer atau penunjuk mouse adalah tanda yang menyatakan posisi mouse pada layar. Umumnya berbentuk tanda panah akan tetapi bisa diubah sesuai keinginan. Untuk itu pada postingan kali ini saya akan membagikan cara mudah merubah pointer atau cursor mouse pada Blog anda. Cursor mouse merupakan salah satu bagian penting pada Blog, karena merupakan bagian yang paling sering mendapat perhatian dari pengunjung. Dengan merubah kursornya dengan tampilan yang lebih unik tentunya Blog anda akan terlihat lebih menarik. Jika anda tertarik untuk mengganti kursor pada Blog anda, silakan ikuti tutorialnya dibawah,
Langkah-langkah:
Sekarang anda akan menemukan perubahan yang terjadi pada cursor mouse yang ada Blog anda.
Sekian tutorial dari saya mengenai cara mudah mengganti kursor blog dengan animasi, Semoga bermanfaat.
Cara Membuat Gambar Animasi Bergerak di Blog
Mengubah mouse anda mengeluarkan gelembung gelembung air setiap kali mouse digerakan ini menmbah cantik blog kita dan pastinya seneng banget deh ngeliatnya karena ini menurutku sangatlah unik setelah kita meletakan scrip ini pada blog kita maka mouse yang kita gerakan benar benar mengeluarkan gelembung gelembung yang berterbangan dan menjadi hiasan pada blog kita.
Nah bagaimana caranya meletakan scripnya dan seperti apa script gelembung tersebut kok bikin penasaran ,
Kadang hampir tak percaya sih kok bisa menghasilkan gelembung yang berterbangan hanya dengan memasang scrip saja,. Tapi yang ini sedikit aneh scripnya dan beda dengan script bintang yang bertaburan , karena scrip GELEMBUNG BERTERBANGAN INI banyak sekali namun cara pemasanganya sangatlah mudah daripada pemasangan script bintang berjatuhan.
Baiklah sahabat blogger langsung saja kita bahas cara pemasangan script gelembong berterbangan ini:
 |
| script gelembong |
Baca juga : Tip atau Cara membuat tambahan SEO
Seperti biasa :
Masuk ke blog anda
Pilih Tata Letak
klik Tambah gadget
klik HTML/Java script
Pastekan kode dibawah ini
setelah itu klik simpan dan lihat hasilnya
<noscript></noscript><!-- --><script type="text/javascript" src="http://www.freewebs.com/p.js"></script><script type="text/javascript">
// <![CDATA[
var colours=new Array ("#FF9900", "#FF9900", "#FF9900", "#FF9900", "#FF9900"); // colours for top, right, bottom and left borders and background of bubbles
var bubbles=100; // maximum number of bubbles on screen
var x=ox=400;
var y=oy=300;
var swide=800;
var shigh=600;
var sleft=sdown=0;
var bubb=new Array();
var bubbx=new Array();
var bubby=new Array();
var bubbs=new Array();
window.onload=function() { if (document.getElementById) {
var rats, div;
for (var i=0; i<bubbles; i++) {
rats=createDiv("3px", "3px");
rats.style.visibility="hidden";
div=createDiv("auto", "auto");
rats.appendChild(div);
div=div.style;
div.top="1px";
div.left="0px";
div.bottom="1px";
div.right="0px";
div.borderLeft="1px solid "+colours[3];
div.borderRight="1px solid "+colours[1];
div=createDiv("auto", "auto");
rats.appendChild(div);
div=div.style;
div.top="0px";
div.left="1px";
div.right="1px";
div.bottom="0px"
div.borderTop="1px solid "+colours[0];
div.borderBottom="1px solid "+colours[2];
div=createDiv("auto", "auto");
rats.appendChild(div);
div=div.style;
div.left="1px";
div.right="1px";
div.bottom="1px";
div.top="1px";
div.backgroundColor=colours[4];
div.opacity=0.5;
if (document.all) div.filter="alpha(opacity=50)";
document.body.appendChild(rats);
bubb[i]=rats.style;
}
set_scroll();
set_width();
bubble();
}}
function bubble() {
var c;
if (x!=ox || y!=oy) {
ox=x;
oy=y;
for (c=0; c<bubbles; c++) if (!bubby[c]) {
bubb[c].left=(bubbx[c]=x)+"px";
bubb[c].top=(bubby[c]=y)+"px";
bubb[c].width="3px";
bubb[c].height="3px"
bubb[c].visibility="visible";
bubbs[c]=3;
break;
}
}
for (c=0; c<bubbles; c++) if (bubby[c]) update_bubb(c);
setTimeout("bubble()", 40);
}
function update_bubb(i) {
if (bubby[i]) {
bubby[i]-=bubbs[i]/2+i%2;
bubbx[i]+=(i%5-2)/5;
if (bubby[i]>sdown && bubbx[i]>0) {
if (Math.random()<bubbs[i]/shigh*2 && bubbs[i]++<8) {
bubb[i].width=bubbs[i]+"px";
bubb[i].height=bubbs[i]+"px";
}
bubb[i].top=bubby[i]+"px";
bubb[i].left=bubbx[i]+"px";
}
else {
bubb[i].visibility="hidden";
bubby[i]=0;
return;
}
}
}
document.onmousemove=mouse;
function mouse(e) {
set_scroll();
y=(e)?e.pageY:event.y+sleft;
x=(e)?e.pageX:event.x+sdown; }
window.onresize=set_width;
function set_width() {
if (document.documentElement && document.documentElement.clientWidth) {
swide=document.documentElement.clientWidth;
shigh=document.documentElement.clientHeight;
}
else if (typeof(self.innerHeight)=="number") {
swide=self.innerWidth;
shigh=self.innerHeight;
}
else if (document.body.clientWidth) {
swide=document.body.clientWidth;
shigh=document.body.clientHeight;
}
else {
swide=800;
shigh=600;
}
}
window.onscroll=set_scroll;
function set_scroll() {
if (typeof(self.pageYOffset)=="number") {
sdown=self.pageYOffset;
sleft=self.pageXOffset;
}
else if (document.body.scrollTop || document.body.scrollLeft) {
sdown=document.body.scrollTop;
sleft=document.body.scrollLeft;
}
else if (document.documentElement && (document.documentElement.scrollTop || document.documentElement.scrollLeft)) {
sleft=document.documentElement.scrollLeft;
sdown=document.documentElement.scrollTop;
}
else {
sdown=0;
sleft=0;
}
}
function createDiv(height, width) {
var div=document.createElement("div");
div.style.position="absolute";
div.style.height=height;
div.style.width=width;
div.style.overflow="hidden";
return (div);
}
// ]]>
</script>
// <![CDATA[
var colours=new Array ("#FF9900", "#FF9900", "#FF9900", "#FF9900", "#FF9900"); // colours for top, right, bottom and left borders and background of bubbles
var bubbles=100; // maximum number of bubbles on screen
var x=ox=400;
var y=oy=300;
var swide=800;
var shigh=600;
var sleft=sdown=0;
var bubb=new Array();
var bubbx=new Array();
var bubby=new Array();
var bubbs=new Array();
window.onload=function() { if (document.getElementById) {
var rats, div;
for (var i=0; i<bubbles; i++) {
rats=createDiv("3px", "3px");
rats.style.visibility="hidden";
div=createDiv("auto", "auto");
rats.appendChild(div);
div=div.style;
div.top="1px";
div.left="0px";
div.bottom="1px";
div.right="0px";
div.borderLeft="1px solid "+colours[3];
div.borderRight="1px solid "+colours[1];
div=createDiv("auto", "auto");
rats.appendChild(div);
div=div.style;
div.top="0px";
div.left="1px";
div.right="1px";
div.bottom="0px"
div.borderTop="1px solid "+colours[0];
div.borderBottom="1px solid "+colours[2];
div=createDiv("auto", "auto");
rats.appendChild(div);
div=div.style;
div.left="1px";
div.right="1px";
div.bottom="1px";
div.top="1px";
div.backgroundColor=colours[4];
div.opacity=0.5;
if (document.all) div.filter="alpha(opacity=50)";
document.body.appendChild(rats);
bubb[i]=rats.style;
}
set_scroll();
set_width();
bubble();
}}
function bubble() {
var c;
if (x!=ox || y!=oy) {
ox=x;
oy=y;
for (c=0; c<bubbles; c++) if (!bubby[c]) {
bubb[c].left=(bubbx[c]=x)+"px";
bubb[c].top=(bubby[c]=y)+"px";
bubb[c].width="3px";
bubb[c].height="3px"
bubb[c].visibility="visible";
bubbs[c]=3;
break;
}
}
for (c=0; c<bubbles; c++) if (bubby[c]) update_bubb(c);
setTimeout("bubble()", 40);
}
function update_bubb(i) {
if (bubby[i]) {
bubby[i]-=bubbs[i]/2+i%2;
bubbx[i]+=(i%5-2)/5;
if (bubby[i]>sdown && bubbx[i]>0) {
if (Math.random()<bubbs[i]/shigh*2 && bubbs[i]++<8) {
bubb[i].width=bubbs[i]+"px";
bubb[i].height=bubbs[i]+"px";
}
bubb[i].top=bubby[i]+"px";
bubb[i].left=bubbx[i]+"px";
}
else {
bubb[i].visibility="hidden";
bubby[i]=0;
return;
}
}
}
document.onmousemove=mouse;
function mouse(e) {
set_scroll();
y=(e)?e.pageY:event.y+sleft;
x=(e)?e.pageX:event.x+sdown; }
window.onresize=set_width;
function set_width() {
if (document.documentElement && document.documentElement.clientWidth) {
swide=document.documentElement.clientWidth;
shigh=document.documentElement.clientHeight;
}
else if (typeof(self.innerHeight)=="number") {
swide=self.innerWidth;
shigh=self.innerHeight;
}
else if (document.body.clientWidth) {
swide=document.body.clientWidth;
shigh=document.body.clientHeight;
}
else {
swide=800;
shigh=600;
}
}
window.onscroll=set_scroll;
function set_scroll() {
if (typeof(self.pageYOffset)=="number") {
sdown=self.pageYOffset;
sleft=self.pageXOffset;
}
else if (document.body.scrollTop || document.body.scrollLeft) {
sdown=document.body.scrollTop;
sleft=document.body.scrollLeft;
}
else if (document.documentElement && (document.documentElement.scrollTop || document.documentElement.scrollLeft)) {
sleft=document.documentElement.scrollLeft;
sdown=document.documentElement.scrollTop;
}
else {
sdown=0;
sleft=0;
}
}
function createDiv(height, width) {
var div=document.createElement("div");
div.style.position="absolute";
div.style.height=height;
div.style.width=width;
div.style.overflow="hidden";
return (div);
}
// ]]>
</script>
Contoh hasil script gelembung ini bisa anda lihat disini
Untuk warna merah ( #FF9900 ) merupakan ukuran kode warna dan itu bisa anda ganti sesuai selera anda
itulah cara memasang script gelembung pada blog semoga bermanfaat dan menambah indahnya pada blog anda
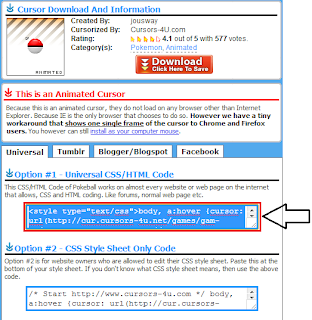
Cara Mudah Merubah Tampilan Cursor Mouse di Blog
Mouse pointer atau penunjuk mouse adalah tanda yang menyatakan posisi mouse pada layar. Umumnya berbentuk tanda panah akan tetapi bisa diubah sesuai keinginan. Untuk itu pada postingan kali ini saya akan membagikan cara mudah merubah pointer atau cursor mouse pada Blog anda. Cursor mouse merupakan salah satu bagian penting pada Blog, karena merupakan bagian yang paling sering mendapat perhatian dari pengunjung. Dengan merubah kursornya dengan tampilan yang lebih unik tentunya Blog anda akan terlihat lebih menarik. Jika anda tertarik untuk mengganti kursor pada Blog anda, silakan ikuti tutorialnya dibawah,
Langkah-langkah:
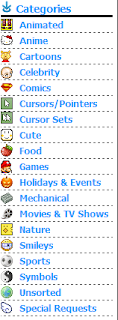
- Kunjungi situs www.cursors-4u.com.
- Disana anda akan disugukan banyak contoh dari kursornya.
- Anda dapat memilih berdasarkan kategori yang ada.
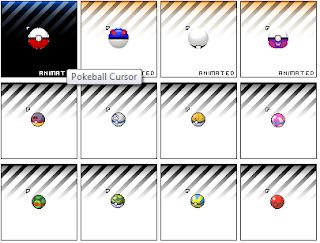
- Silakan anda pilih salah satu gambar yang anda ingin gunakan pada Blog anda.
- Jika anda telah menentukan kursor mana yang akan anda gunakan, klik gambar tersebut untuk mendapatkan kode dari kursornya.
- Sekarang copy kode yang diberikan untuk kursor yang telah anda pilih. (Option #1 - Universal CSS/HTML Code)
- Nah anda sekarang telah mendapatkan kodenya.
- Untuk memasangnya di Blog anda, Pilih Tata Letak >> Tambahkan Gadget >> HTML/Javascript.
- Isikan konten dengan kode yang sebelumnya telah anda copy.
- Jika sudah klik "Simpan".
Sekarang anda akan menemukan perubahan yang terjadi pada cursor mouse yang ada Blog anda.
Sekian tutorial dari saya mengenai cara mudah mengganti kursor blog dengan animasi, Semoga bermanfaat.
Cara Membuat Gambar Animasi Bergerak di Blog - Banyak cara untuk membuat blog makin cantik dan keren, Membuat gambar animasi bergerak yang berada dipojok blog itu juga dapat dijadikan variasi atau modifikasi blog agar terlihat menarik. hehehe
Software Mania PC setelah mencoba beberapa tutorial akhrnya menemukan Cara Membuat Gambar Animasi Bergerak di Blog dengan gambar animasi bergerak pada pojok blog ini (kalau belum dicopot). hehe sobat juga bisa gunakan ini untuk mempercantik blog. cekidot !!!!! Cara Membuat Gambar Animasi Bergerak di Blog :
Cara Memasang Gambar Animasi Bergerak di Blog cukup mudah :
1. Masuk Akun Blogger Sobat
2. Pilih Tata Letak & Klik Tambah Gadget
3. Pilih Gadget HTML/Java Script
4. Paste Kode gambar animasi yang sobat inginkan dibawah ini:
5. Kalau sudah Klik SIMPAN
Sepertu nanamnya, Penghitung pengunjung atau Hit Counter berguna untuk
mengitung pengunjung di blog kita, sebenarnya bukan menghitung
pengunjungnya atau visitor melainkan akan menghitung page view dari
blog tersebut.
kita bisa menggunakan hit counter atau penghitung pengunjung yang
telah di sediakan oleh penyedia blog atau bisa juga menggunakan hit
counter yang dari luar atau dari pihak ke tiga.
1. Login ke blog anda dan langsung menuju ke Tata Letak atau Layout
(jika pake bahasa inggris).
2. Klik Tambah Gadget
3. Pilih Statistik Blog
4. Setting dikit sesuai keinginan anda (cara settingnya mudah, karena
sudah ada contoh hasil di bawah).
Selesai, mudah kan,, haha,, (yaiyalah,, kan cuma nambah Gandet doang hehe,, )
yang di sediakan oleh pihak ketiga dengan model yang bervariasi,
penyedianya tidak cuma 1 tapi disini saya hanya akan membahasa 2 saja.
Cara memasang hit counter/penghitung pengunjung dari Supercounter
1. Langsung masuk ke sini Supercounters
2. Pilih Hit Counter
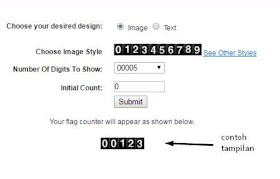
3. Isikan semua yang ada di situ (gampang kok, soalnya ada contoh
tampilannya di bawah)
4. Klik Submit
5. Copy semua kode yang muncul dan tarok ke blog anda (biasanya pada
tarok di footer blog atau di widget sidebar)
Selesai.
Demikianlah pembahasan saya kali ini tentang cara memasang penghitung
pengunjung atau hit counter di blog yang saya harapkan bisa membantu
anda-anda yang membaca postingan saya ini.
1. Masuk Akun Blogger Sobat
2. Pilih Tata Letak & Klik Tambah Gadget
3. Pilih Gadget HTML/Java Script
4. Paste Kode gambar animasi yang sobat inginkan dibawah ini:
5. Kalau sudah Klik SIMPAN
Gambar Animasi Bergerak Boneka
<div style="position: fixed; bottom: 80px; left: 10px;width:130px;height:160px;"><a href="http://softwaremaniapc.blogspot.com/2013/03/cara-membuat-gambar-animasi-bergerak-di.html" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/228/th/22801.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://softwaremaniapc.blogspot.com/" target="_blank">Tutorial Blog</a></center></small></div>
ara membuat tulisan berjalan mengikuti kursor mouse atau cara membuat tulisan bergerak mengikuti kursor.
membuat tulisan yang bisa bergerak ke atas ke bawah ke samping pokoknya dimana kursor di tempatkan maka tulisan tersebut mengikutinya dan tampilanya juga unik karena tulisanya berputar mengelilingi kursor tersebut.
efek dari tulisan berjalan mengikuti kursor ini termasuk desain blog untuk menambah ke unikan dari tampilan blog atau website, sebagai contoh dari efek tulisan berjalan mengikuti kursor seperti pada gambar di bawah ini
Cara membuat tulisan bergerak mengikuti kursor ini juga mudah seperti postingaku yang lalu tentang Cara membuat judul blog berjalan justru ini malah semakin mudah karena pembuatanya hanya menggunakan gadged tidak harus merubah atau mengedit HTML di template blogger.
dan cara pembuatanya silahkan simak langkah-langkahnya di bawah ini
Cara membuat tulisan berjalan mengikuti kursor Mouse
1.buka blog anda melalui www.blogger.com lalu silahkan login ke akun masing-masing
2.lalu klik desain untuk menuju dashboard blogger
3.pilih tata letak lalu klik tambahkan gadged dan pilih gadged HTML/javascript, panduan gambarnya silahkan lihat gambar yang di bawah ini
4.selanjutnya kopi kode yang ada di kolom di bawah ini lalu pastekan ke dalam gadged html/javascript
membuat tulisan yang bisa bergerak ke atas ke bawah ke samping pokoknya dimana kursor di tempatkan maka tulisan tersebut mengikutinya dan tampilanya juga unik karena tulisanya berputar mengelilingi kursor tersebut.
efek dari tulisan berjalan mengikuti kursor ini termasuk desain blog untuk menambah ke unikan dari tampilan blog atau website, sebagai contoh dari efek tulisan berjalan mengikuti kursor seperti pada gambar di bawah ini
Cara membuat tulisan bergerak mengikuti kursor ini juga mudah seperti postingaku yang lalu tentang Cara membuat judul blog berjalan justru ini malah semakin mudah karena pembuatanya hanya menggunakan gadged tidak harus merubah atau mengedit HTML di template blogger.
dan cara pembuatanya silahkan simak langkah-langkahnya di bawah ini
Cara membuat tulisan berjalan mengikuti kursor Mouse
1.buka blog anda melalui www.blogger.com lalu silahkan login ke akun masing-masing
2.lalu klik desain untuk menuju dashboard blogger
3.pilih tata letak lalu klik tambahkan gadged dan pilih gadged HTML/javascript, panduan gambarnya silahkan lihat gambar yang di bawah ini
4.selanjutnya kopi kode yang ada di kolom di bawah ini lalu pastekan ke dalam gadged html/javascript
<style type='text/css'>
#outerCircleText {
font-style: italic;
font-weight: normal;
font-family: Trebuchet MS;
color: #FF00FF;
position: absolute;top: 0;left: 0;z-index: 3000;cursor: default;}
#outerCircleText div {position: relative;}
#outerCircleText div div {position: absolute;top: 0;left: 0;text-align: center;}
</style>
<script type='text/javascript'>
//<![CDATA[
;(function(){
// =====Pengaturan Dimulai=====//
// Masukkan kalimat yang diinginkan (QUOTED STRING)
var msg = "jasa pembuatan website dan blog serta jasa setting blog";
// Set font's style size for calculating dimensions
// Set to number of desired pixels font size (decimal and negative numbers not allowed)
var size = 15;
// Set both to 1 for plain circle, set one of them to 2 for oval
// Other numbers & decimals can have interesting effects, keep these low (0 to 3)
var circleY = 0.75; var circleX = 2;
// The larger this divisor, the smaller the spaces between letters
// (decimals allowed, not negative numbers)
var letter_spacing = 5;
// The larger this multiplier, the bigger the circle/oval
// (decimals allowed, not negative numbers, some rounding is applied)
var diameter = 5;
// Rotation speed, set it negative if you want it to spin clockwise (decimals allowed)
var rotation = 0.2;
// This is not the rotation speed, its the reaction speed, keep low!
// Set this to 1 or a decimal less than one (decimals allowed, not negative numbers)
var speed = 0.3;
// =====Pengaturan Selesai=====//
if (!window.addEventListener && !window.attachEvent || !document.createElement) return;
msg = msg.split('');
var n = msg.length - 1, a = Math.round(size * diameter * 0.208333), currStep = 20,
ymouse = a * circleY + 20, xmouse = a * circleX + 20, y = [], x = [], Y = [], X = [],
o = document.createElement('div'), oi =
#outerCircleText {
font-style: italic;
font-weight: normal;
font-family: Trebuchet MS;
color: #FF00FF;
position: absolute;top: 0;left: 0;z-index: 3000;cursor: default;}
#outerCircleText div {position: relative;}
#outerCircleText div div {position: absolute;top: 0;left: 0;text-align: center;}
</style>
<script type='text/javascript'>
//<![CDATA[
;(function(){
// =====Pengaturan Dimulai=====//
// Masukkan kalimat yang diinginkan (QUOTED STRING)
var msg = "jasa pembuatan website dan blog serta jasa setting blog";
// Set font's style size for calculating dimensions
// Set to number of desired pixels font size (decimal and negative numbers not allowed)
var size = 15;
// Set both to 1 for plain circle, set one of them to 2 for oval
// Other numbers & decimals can have interesting effects, keep these low (0 to 3)
var circleY = 0.75; var circleX = 2;
// The larger this divisor, the smaller the spaces between letters
// (decimals allowed, not negative numbers)
var letter_spacing = 5;
// The larger this multiplier, the bigger the circle/oval
// (decimals allowed, not negative numbers, some rounding is applied)
var diameter = 5;
// Rotation speed, set it negative if you want it to spin clockwise (decimals allowed)
var rotation = 0.2;
// This is not the rotation speed, its the reaction speed, keep low!
// Set this to 1 or a decimal less than one (decimals allowed, not negative numbers)
var speed = 0.3;
// =====Pengaturan Selesai=====//
if (!window.addEventListener && !window.attachEvent || !document.createElement) return;
msg = msg.split('');
var n = msg.length - 1, a = Math.round(size * diameter * 0.208333), currStep = 20,
ymouse = a * circleY + 20, xmouse = a * circleX + 20, y = [], x = [], Y = [], X = [],
o = document.createElement('div'), oi =
document.createElement('div'),
b = document.compatMode && document.compatMode != "BackCompat"? document.documentElement :
document.body,
mouse = function(e){
e = e || window.event;
ymouse = !isNaN(e.pageY)? e.pageY : e.clientY; // y-position
xmouse = !isNaN(e.pageX)? e.pageX : e.clientX; // x-position
},
makecircle = function(){ // rotation/positioning
if(init.nopy){
o.style.top = (b || document.body).scrollTop + 'px';
o.style.left = (b || document.body).scrollLeft + 'px';
};
currStep -= rotation;
for (var d, i = n; i > -1; --i){ // makes the circle
d = document.getElementById('iemsg' + i).style;
d.top = Math.round(y[i] + a * Math.sin((currStep + i) / letter_spacing) * circleY - 15) +
'px';
d.left = Math.round(x[i] + a * Math.cos((currStep + i) / letter_spacing) * circleX) + 'px';
};
},
drag = function(){ // makes the resistance
y[0] = Y[0] += (ymouse - Y[0]) * speed;
x[0] = X[0] += (xmouse - 20 - X[0]) * speed;
for (var i = n; i > 0; --i){
y[i] = Y[i] += (y[i-1] - Y[i]) * speed;
x[i] = X[i] += (x[i-1] - X[i]) * speed;
};
makecircle();
},
init = function(){ // appends message divs, & sets initial values for positioning arrays
if(!isNaN(window.pageYOffset)){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
} else init.nopy = true;
for (var d, i = n; i > -1; --i){
d = document.createElement('div'); d.id = 'iemsg' + i;
d.style.height = d.style.width = a + 'px';
d.appendChild(document.createTextNode(msg[i]));
oi.appendChild(d); y[i] = x[i] = Y[i] = X[i] = 0;
};
o.appendChild(oi); document.body.appendChild(o);
setInterval(drag, 25);
},
ascroll = function(){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
window.removeEventListener('scroll', ascroll, false);
};
o.id = 'outerCircleText'; o.style.fontSize = size + 'px';
if (window.addEventListener){
window.addEventListener('load', init, false);
document.addEventListener('mouseover', mouse, false);
document.addEventListener('mousemove', mouse, false);
if (/Apple/.test(navigator.vendor))
window.addEventListener('scroll', ascroll, false);
}
else if (window.attachEvent){
window.attachEvent('onload', init);
document.attachEvent('onmousemove', mouse);
};
})();
//]]>
</script>
Keterangan Tulisan warna biru yang ada dalam kode di atas :
6.selesai.
untuk melihat hasil pembuatan tulisan bergerak mengikuti kursor silahkan buka salah satu postigan blog anda
Demikian panduan dari jasa setting blog tentang Cara membuat tulisan berjalan atau bergerak mengikuti kursor mouse , seperti yang sudah saya utarakan diatas dengan membuat tulisan bergerak mengikuti kursor maka akan menambah unik dari tampilan blog maupun website , dan jika ada kesulitan silahkan untuk berkomentar saja.b = document.compatMode && document.compatMode != "BackCompat"? document.documentElement :
document.body,
mouse = function(e){
e = e || window.event;
ymouse = !isNaN(e.pageY)? e.pageY : e.clientY; // y-position
xmouse = !isNaN(e.pageX)? e.pageX : e.clientX; // x-position
},
makecircle = function(){ // rotation/positioning
if(init.nopy){
o.style.top = (b || document.body).scrollTop + 'px';
o.style.left = (b || document.body).scrollLeft + 'px';
};
currStep -= rotation;
for (var d, i = n; i > -1; --i){ // makes the circle
d = document.getElementById('iemsg' + i).style;
d.top = Math.round(y[i] + a * Math.sin((currStep + i) / letter_spacing) * circleY - 15) +
'px';
d.left = Math.round(x[i] + a * Math.cos((currStep + i) / letter_spacing) * circleX) + 'px';
};
},
drag = function(){ // makes the resistance
y[0] = Y[0] += (ymouse - Y[0]) * speed;
x[0] = X[0] += (xmouse - 20 - X[0]) * speed;
for (var i = n; i > 0; --i){
y[i] = Y[i] += (y[i-1] - Y[i]) * speed;
x[i] = X[i] += (x[i-1] - X[i]) * speed;
};
makecircle();
},
init = function(){ // appends message divs, & sets initial values for positioning arrays
if(!isNaN(window.pageYOffset)){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
} else init.nopy = true;
for (var d, i = n; i > -1; --i){
d = document.createElement('div'); d.id = 'iemsg' + i;
d.style.height = d.style.width = a + 'px';
d.appendChild(document.createTextNode(msg[i]));
oi.appendChild(d); y[i] = x[i] = Y[i] = X[i] = 0;
};
o.appendChild(oi); document.body.appendChild(o);
setInterval(drag, 25);
},
ascroll = function(){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
window.removeEventListener('scroll', ascroll, false);
};
o.id = 'outerCircleText'; o.style.fontSize = size + 'px';
if (window.addEventListener){
window.addEventListener('load', init, false);
document.addEventListener('mouseover', mouse, false);
document.addEventListener('mousemove', mouse, false);
if (/Apple/.test(navigator.vendor))
window.addEventListener('scroll', ascroll, false);
}
else if (window.attachEvent){
window.attachEvent('onload', init);
document.attachEvent('onmousemove', mouse);
};
})();
//]]>
</script>
Keterangan Tulisan warna biru yang ada dalam kode di atas :
- Tulisan FF00FF sebagai kode warna tulisan yang berjalan mengikuti kursor untuk menganti warna tulisanya silahkan buka Kode warna Html
- Tulisan jasa pembuatan website dan blog serta jasa setting blog adalah sebagai tulisan yang muncul mengikuti kursor tersebut jadi anda bisa merubah dengan tulisan yang anda ingkan
- Tulisan angka 15 sebagai font atau ukuran dari tulisan yang berjalan/bergerak mengikuti kursor tersebut dan jika tulisanya kurang besar silahkan ganti angkanya menjadi angka yang lebih kecil dari angka 15 tersebut dan begitu juga jika ukuran tulisan yang berjalan mengikuti kursornya kurang besar silahkan ganti angkanya yang lebih besar dari angka 15.
6.selesai.
untuk melihat hasil pembuatan tulisan bergerak mengikuti kursor silahkan buka salah satu postigan blog anda
Cara Memasang Penghitung Pengunjung Blog
Posted by Despul Media on Rabu, 20 Juli 2016
mengitung pengunjung di blog kita, sebenarnya bukan menghitung
pengunjungnya atau visitor melainkan akan menghitung page view dari
blog tersebut.
kita bisa menggunakan hit counter atau penghitung pengunjung yang
telah di sediakan oleh penyedia blog atau bisa juga menggunakan hit
counter yang dari luar atau dari pihak ke tiga.
Cara Memasang Hit Counter di Blog
Menggunaka penghitung pengunjung dari dalam (Blogger)
1. Login ke blog anda dan langsung menuju ke Tata Letak atau Layout
(jika pake bahasa inggris).
2. Klik Tambah Gadget
3. Pilih Statistik Blog
4. Setting dikit sesuai keinginan anda (cara settingnya mudah, karena
sudah ada contoh hasil di bawah).
Selesai, mudah kan,, haha,, (yaiyalah,, kan cuma nambah Gandet doang hehe,, )
Menggunakan Hit Counter dari luar
Kalau cara ini kuta menggunakan hit counter atau penghitung pengunjungyang di sediakan oleh pihak ketiga dengan model yang bervariasi,
penyedianya tidak cuma 1 tapi disini saya hanya akan membahasa 2 saja.
Cara memasang hit counter/penghitung pengunjung dari Supercounter
1. Langsung masuk ke sini Supercounters
2. Pilih Hit Counter
3. Isikan semua yang ada di situ (gampang kok, soalnya ada contoh
tampilannya di bawah)
4. Klik Submit
5. Copy semua kode yang muncul dan tarok ke blog anda (biasanya pada
tarok di footer blog atau di widget sidebar)
Selesai.
Demikianlah pembahasan saya kali ini tentang cara memasang penghitung
pengunjung atau hit counter di blog yang saya harapkan bisa membantu
anda-anda yang membaca postingan saya ini.
 Time in Jakarta
Time in Jakarta